PARAURTI ANTERIORE FIAT SEDICI (3B) (2006 > 2011) - Ricambi Shopping - Ricambi Usati - Pezzi di Ricambio

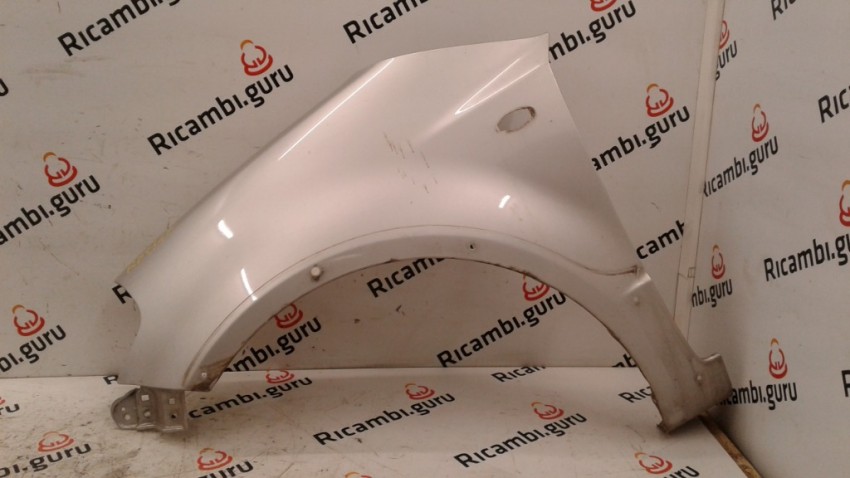
FIAT SEDICI - parafango anteriore - parafanghi - Fixycar.eu - OEM-71742877 - lato sinistro guidatore

Paraspruzzi per auto Paraspruzzi Parafango Accessori per parafanghi, per Suzuki SX4 2008 Hatchback 2007~2013 Fiat Sedici GY EY RW : Amazon.it: Auto e Moto
71743040 PARAURTI ANTERIORE FIAT SEDICI 1.9 88KW 5P D 6M (2007) RICAMBIO USATO – Autoricambi Service